Perfecto! Thank you!
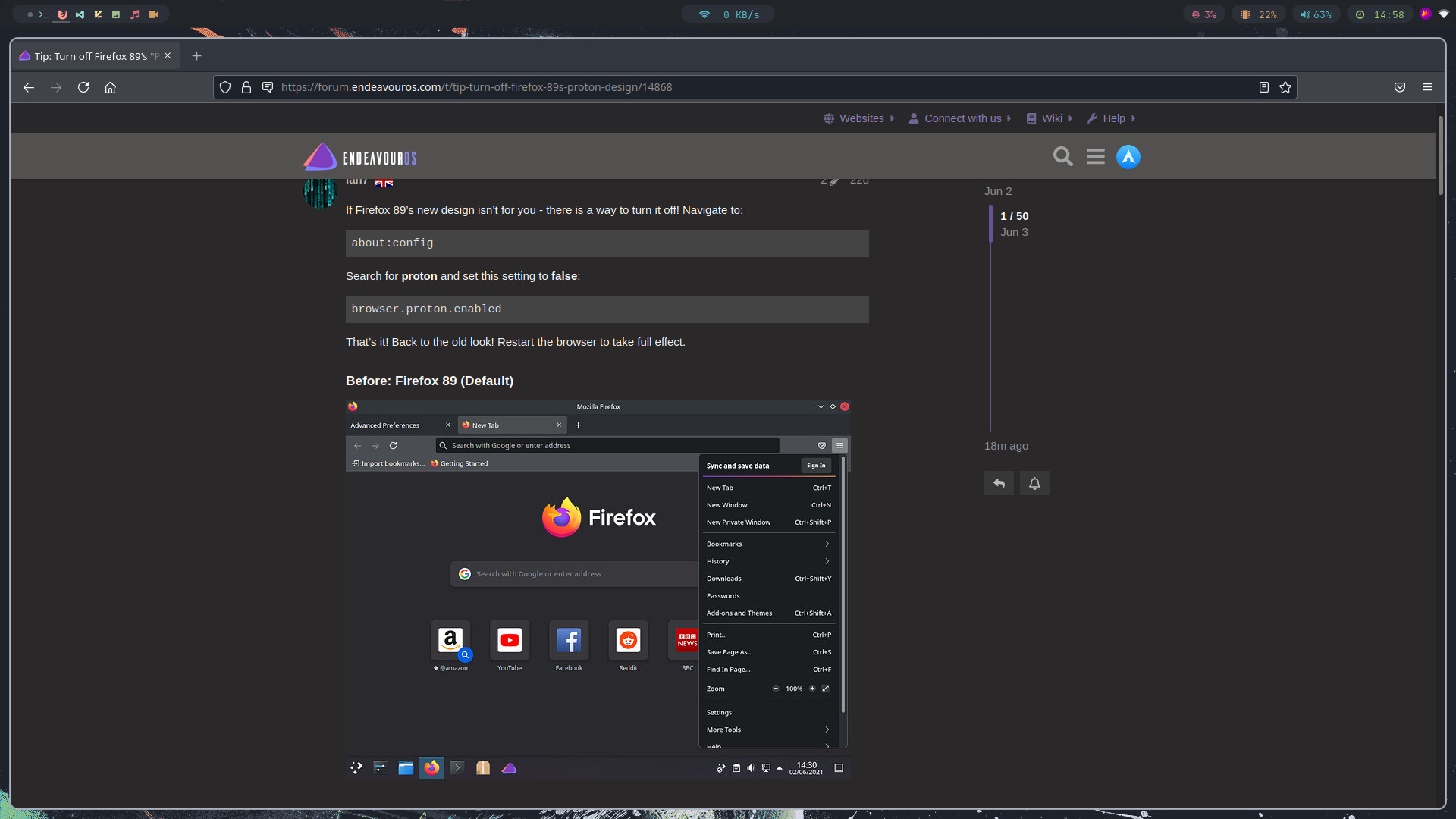
When I turn it off, I don’t get the old-like tabs, but they are attached. It looks really cool, honestly I dig it, nicer than both Proton and the old style:

Changes and changes… maybe I’ll just switch to chromium
Yep, an not always changes for the better. I have moved to Vivaldi browser full time after using Firefox exclusively since the very first Beta.
I like Vivaldi, but it does look to be fairly laggy on my system.
I still like Firefox and these changes don’t bother me too much. I can get used to it and or change a few things. I always like vivaldi also but just never grew on me enough to start using it. I just been a Firefox fan and still am. 
I can’t even think of another browser while Firefox is as good for development as it is.
Chrome’s (and derivatives’) dev tools are a level below Firefoxes. The most important feature unique to Firefox is the events clearly shown on the element they are attached to. Extremely handy to inspect and debug. Sure you can inspect events in Chrome too but not nearly as fast and convenient.
A focused approach to taming the new Firefox 89+'s Proton design, restituting some elements retired alongside the old Photon UI
Ideally, I would like to have icon-only tabs (or buttons) at the same toolbar as the address bar. And if there are too many tabs open, they could be condensed into a menu. The entire UI could then be around 30 pixels tall. That would be perfect.
I take it you don’t commonly have many tabs open to the same site…
Yeah, rarely more than 10 tabs in total, maybe 2-3 for the same site. Having more than that would be confusing in my preferred layout, yes.
i really like the new look firefox has got
macher to my theme with round corners

I definitely think it’s their best design yet.
But people have raged at every design change they’ve made since they stopped using the Windows 2000 look of Sea Monkey.
Seriously, the biggest controversy to date was when they moved the big yellow button to the left in the headerbar some 9 years ago (Firefox 13)? That made all the “fans” boil over completely.
I agree Firefox is awesome! 
I have to say, if I used top tabs, those giant tab buttons would be a serious downside for me. Hopefully they will figure out that people want an option for a more compact option.
On the other hand, as long as there continues to be a way to hide the tab bar I will be happy. 
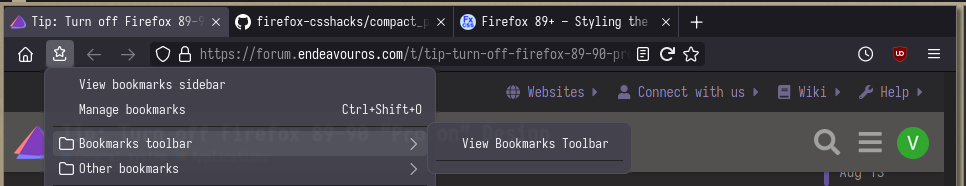
Just updated to Firefox 91 today… Proton returned and insisted they never left! 
Oh well. According to this, it might be possible to edit the stylesheet for the traditional look.
I think I’ll just stick to this design for now. At the very least, try to nudge those tabs a few pixels closer to the address bar.
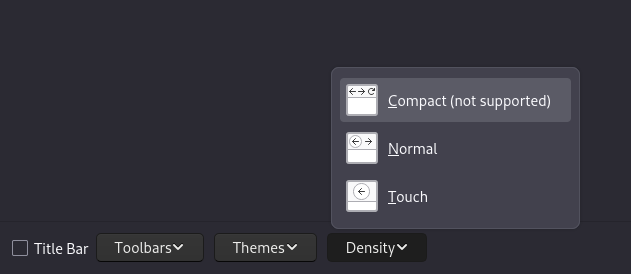
It hit me too today. But for some reason my FF still holds on to its compact view mode from before Proton. I’ll hold on to it as long as I can ![]()
Anyway my idea is that if it’s possible on my browser it should be possible on others too with some tweaks not involving stylesheet change. With compact mode on, there is slightly any difference in layout compared to the old look. The only thing I notice is the slightly rounded corners of the tabs. It doesn’t look bad:

Do you have ![]() too?
too?

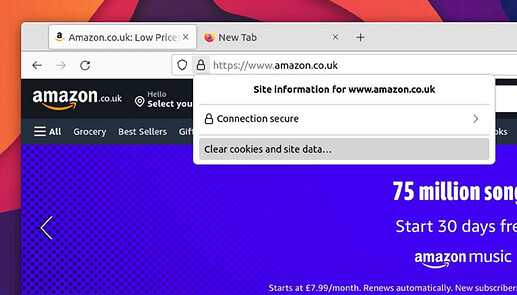
At least FF 91 should have better cookie management:
There’s also a handy new shortcut to clear cookies and site data: click the SSL lock icon in the url bar and select the ‘Clear cookies and site data…’ option to do just that!
Turns out it is still possible to remove wasted space and somehow work around “ultra super cool new” design with a customised userChrome.css (Why “chrome” I wonder. Probably some cyberpunk thing ![]() ).
).
I just bashed together some configs from source1 and source2 to get the result that I like.
I also had to set toolkit.legacyUserProfileCustomizations.stylesheets - true in about:config.
The file userChrome.css is then located at ~/.mozilla/firefox/<the-profile-you-use>/chrome/userChrome.css.
Tested on FF 91.0 with browser.proton.enabled - true. Compact mode is enabled but I do not know if that is relevant.
click here
/* Source file https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/compact_proton.css made available under Mozilla Public License v. 2.0
See the above repository for updates as well as full license text. */
/* Small changes to make proton roughly as compact as the old compact mode */
:root{
--toolbarbutton-inner-padding: 6px !important;
--proton-tab-block-margin: 2px !important;
--tab-block-margin: 2px !important;
--tabs-shadow-size: 0px !important;
--arrowpanel-menuitem-padding: 5px !important;
--panel-font-size: inherit !important;
--arrowpanel-padding: 0.8em !important;
--inline-tab-padding: 6px !important; /* 8px is default value since it looks good - lower values compactify tabs horizontally */
}
.subviewbutton.bookmark-item{ padding-block: 4px !important; }
.subview-subheader{ display: -moz-box }
menupopup > menuitem,
menupopup > menu{ padding-block: 0.3em !important; }
#urlbar-background{ margin-block: 1px }
/* This is kinda weird, but it makes the horizontal line between tabs and nav-bar render "inside" nav-bar
thus tabs are more visibily separated even if there is less space there */
#nav-bar{
box-shadow: inset 0 var(--tabs-shadow-size) 0 var(--tabs-border-color) !important;
}
.tab-close-button{
margin-inline-start: 0px !important;
width: 20px !important;
height: 20px !important;
padding: 5px !important;
}
#tabbrowser-tabs{ --uc-tabs-scrollbutton-border: 2px }
#scrollbutton-up,
#scrollbutton-down{ border-block-width: var(--uc-tabs-scrollbutton-border,0px) !important; }
/* OPTIONAL - show audio label in compact mode and make the audio icon behavior match non-compact mode */
.tab-secondary-label:is([soundplaying], [muted], [activemedia-blocked], [pictureinpicture]){ display: -moz-box !important; margin-bottom: 1px }
#TabsToolbar:not(:hover) .tab-icon-image{ opacity: 1 !important; }
#TabsToolbar:not(:hover) .tab-icon-overlay:not([pinned]){ opacity: 0 !important; }
/*---------------------------------------------------------------------------------------------*/
/* source: https://www.userchrome.org/firefox-89-styling-proton-ui.html */
/*** Proton Tabs Tweaks ***/
/* Adjust tab corner shape, optionally remove space below tabs */
#tabbrowser-tabs {
--user-tab-rounding: 4px;
}
.tab-background {
border-radius: var(--user-tab-rounding) var(--user-tab-rounding) 0px 0px !important;
margin-block: 1px 0 !important;
}
#scrollbutton-up, #scrollbutton-down { /* 6/10/2021 */
border-top-width: 1px !important;
border-bottom-width: 0 !important;
}
/* Container color bar visibility */
.tabbrowser-tab[usercontextid] > .tab-stack > .tab-background > .tab-context-line {
margin: 0px max(calc(var(--user-tab-rounding) - 3px), 0px) !important;
}
/* Override Normal Density height to Compact Density height only for tabs */
#TabsToolbar, #tabbrowser-tabs {
--tab-min-height: 29px !important;
}
/* Tweak for covering a line at the bottom of the active tab on some themes 8/11/2021 */
#main-window[sizemode="normal"] #toolbar-menubar[autohide="true"] + #TabsToolbar,
#main-window[sizemode="normal"] #toolbar-menubar[autohide="true"] + #TabsToolbar #tabbrowser-tabs {
--tab-min-height: 30px !important;
}
#scrollbutton-up,
#scrollbutton-down {
border-top-width: 0 !important;
border-bottom-width: 0 !important;
}
/* [Connected Tabs] Set a max height based on min-height plus margin-block: 1px 0 */
#TabsToolbar, #TabsToolbar > hbox, #TabsToolbar-customization-target, #tabbrowser-arrowscrollbox {
max-height: calc(var(--tab-min-height) + 1px) !important;
}
/* [Connected Tabs] Adjust padding around icons on buttons to avoid crushed images */
#TabsToolbar-customization-target toolbarbutton > .toolbarbutton-icon,
#TabsToolbar-customization-target .toolbarbutton-text,
#TabsToolbar-customization-target .toolbarbutton-badge-stack,
#scrollbutton-up,#scrollbutton-down {
padding-top: 7px !important;
padding-bottom: 6px !important;
}
/* Inactive tabs: Separator line style */
.tabbrowser-tab:not([selected=true]):not([multiselected=true]):not([beforeselected-visible="true"]) .tab-background {
border-right: 1px solid var(--lwt-background-tab-separator-color, rgba(0, 0, 0, .20)) !important;
}
/* For dark backgrounds */
[brighttext="true"] .tabbrowser-tab:not([selected=true]):not([multiselected=true]):not([beforeselected-visible="true"]) .tab-background {
border-right: 1px solid var(--lwt-background-tab-separator-color, var(--lwt-selected-tab-background-color, rgba(255, 255, 255, .20))) !important;
}
.tabbrowser-tab:not([selected=true]):not([multiselected=true]) .tab-background {
border-radius: 0 !important;
}
/* Remove padding between tabs */
.tabbrowser-tab {
padding-left: 0 !important;
padding-right: 0 !important;
}
/* Tweak Options as of 8/13/2021; Generated Sun Aug 15 2021 14:27:31 GMT+0200 (Central European Summer Time) */
#toolbar-menubar .titlebar-button {
padding-block: 0 !important;
}
Do not ask me for details since I barely understands it myself. I think mozilla developers are really good at not sharing documentation or I am really bad at finding it.
The 2 configs are probably clashing with each other but it works so far. I hope it will last until the next firefox UI “upgrade”. ![]()

I also noticed that some people like to use tabs on the side of the window to maximize available vertical space - github, reddit. It’s not my cup of tea but someone here may like it. ![]()
How do you interact with your open tabs? Do you use some addon opening a side panel?
Do you use some addon opening a side panel?
Yes, I use side tabs. For 2 reasons
- With the number of tabs I have open, top tabs is impractical
- I value vertical screen real estate more than horizontal
I, personally use vertical tabs reloaded but there are several options. Tree-style tabs is probably the most popular but it isn’t my preference.