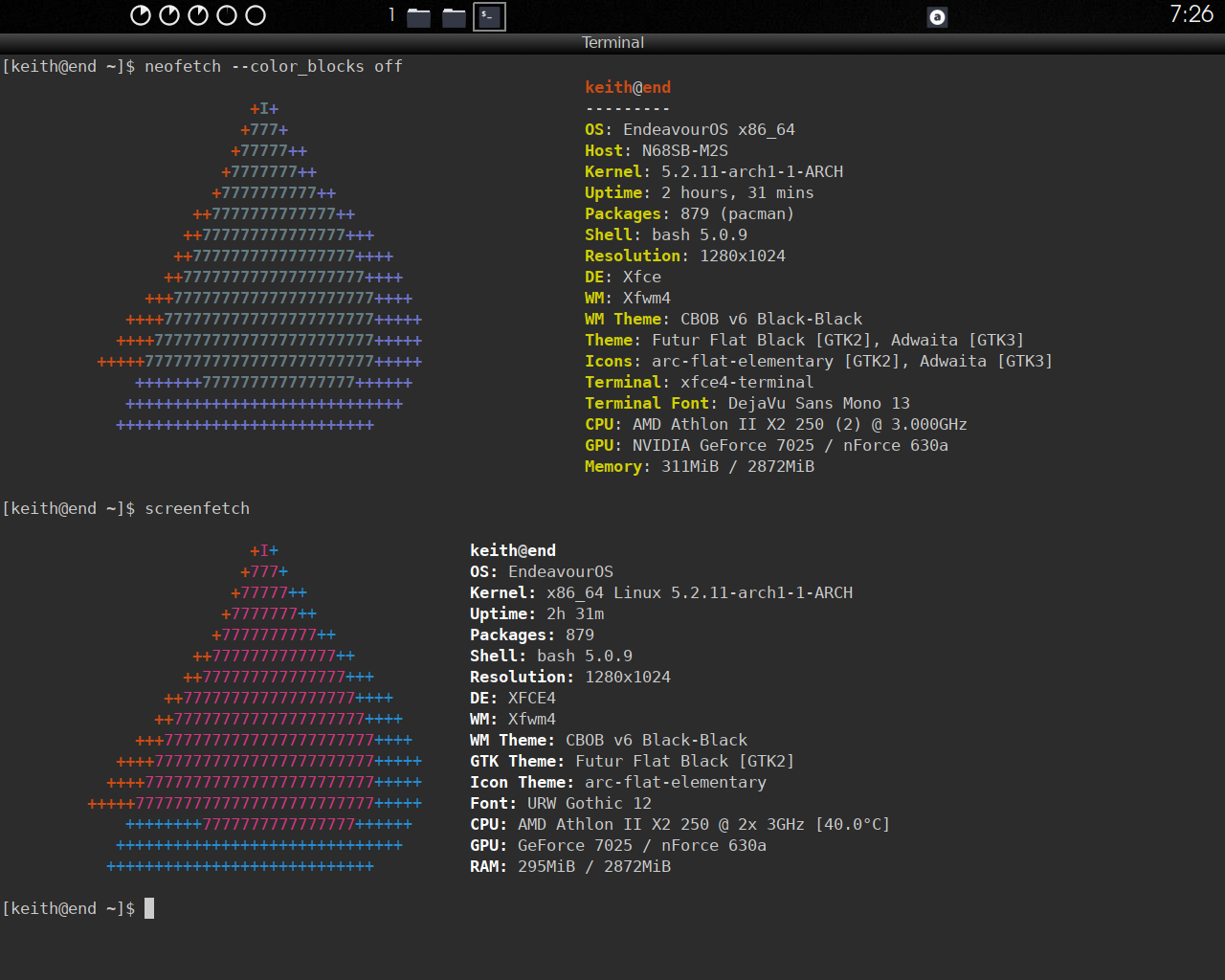
Here are the end results.

Great ones ![]()
Lovely !
Would you please share in comprehensive steps and words how you managed to come to that ?
May another one be interested doing this !
Blessings !
I prefer the screenfetch ascii logo. Good job!
Hi UncleMez
It started with converting the logo to ascii on this site:
http://www.glassgiant.com/ascii/
Then it’s just a lot of editing / tweaking to get everything sized / scaled to fit.
Check this post to see how it progressed:
I agree. Screenfetch has more color choices, especially purple for the center area. Neofetch has fewer color choices. No purple.
Also, I have to say Thanks to @joekamprad for submitting the artwork / paperwork to the screenfetch and neofetch devs.
So, as soon as that goes through, we can all fly our very own EOS “flag” in the terminal. ![]()
Great work @keith !!
I was trying to make this last week but got stuck with the screenfetch-code. ![]()
I used another image I think and another ascii-converter:
and got a slightly wider logo… just for reference it looks something like this:
(
#///#
#///////#
##/////////##
##/////////////##
###///////////////###
###(//////////////////##
###/////////////////////###
####///////////////////////####
####///////////////////////////###
#####/////////////////////////////####
######///////////////////////////////####
######//////////////////////////////////####(
######///////////////////////////////////(#####
######//////////////////////////////////////######
#######////////////////////////////////////////#####
########/////////////////////////////////////////#####
########//////////////////////////////////////////######
/########///////////////////////////////////////////######
####//////////////////////////////////////////########
#####################///////////////////###########
#################################################
I configured the converter to 30 characters wide but obviously there are more characters in a row.
So again: “Great work!” There’s more to a nice screenfetch-logo than image-converting and a little copy+paste. ![]()