3 steps in this post, there were another fontconfig update recently which broken my older solution, so what you have done previously was not working, sorry ![]()
Fear not! ![]()
3 steps in this post, there were another fontconfig update recently which broken my older solution, so what you have done previously was not working, sorry ![]()
Fear not! ![]()
Dont be sorry. I am thankful for your help
i find this google
maybe:
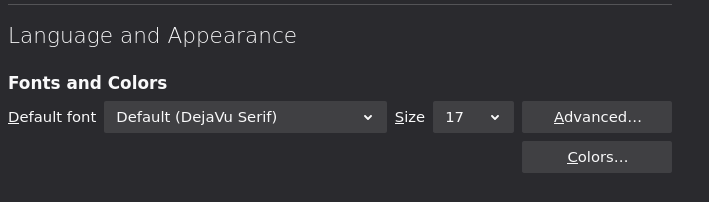
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful.
(2) In the search box above the list, type or paste font_r and pause while the list is filtered
(3) Double-click the gfx.font_rendering.cleartype_params.rendering_mode preference and change the value from -1 to 2 and then click OK
You probably need to exit and start Firefox back up again to see any difference.
Example screenshots attached.
And here are the values of gfx.font_rendering.cleartype_params.rendering_mode:
// -1 or 0 = use default for font & size;
// 4 = Natural;
// 5 = Natural Symmetric
=> Sub-pixel anti-aliasing/positioning
// 1 = aliased;
// 2 = GDI Classic;
=> GDI emulation (whole pixel rendering)
// 3 = GDI Natural Widths;
=> GDI emulation with natural widths (?)
However personally i don’t think 2 = GDI Classic; is a good idea combined with modern ClearType style we’re using on Arch by default (without LCD filter enabled)
Also altering this setting will affect only Firefox obviously 
it is not only in firefox with bad font???
As far as i understand - it depends
If problem is caused by fontconfig changes - it’s not only Firefox but any program that use fontconfig directly (many people complained about it because everyone use browser therefore start to identify it as Firefox problem, you can search forum to see all those topics)
If it’s something else that is caused by Firefox only, like engine rendering differences - then it’s only Firefox and your advice is very relevant, it’s good idea to experiment with values
Where to write this?
So, updated fontconfig solution for enabling LCD filter haven’t improved your situation?
Those are just values for @anon71489565 suggestion for value in (3), i figured it would be useful for people to understand what those values means ![]()
you just write them as a single number in there, for example 2 or 3
All my pages improved in Fire(Water)fox by increasing font to 17 in settings.
So far it doesn’t make a difference to me with or without the “20-no-embedded.conf” file.
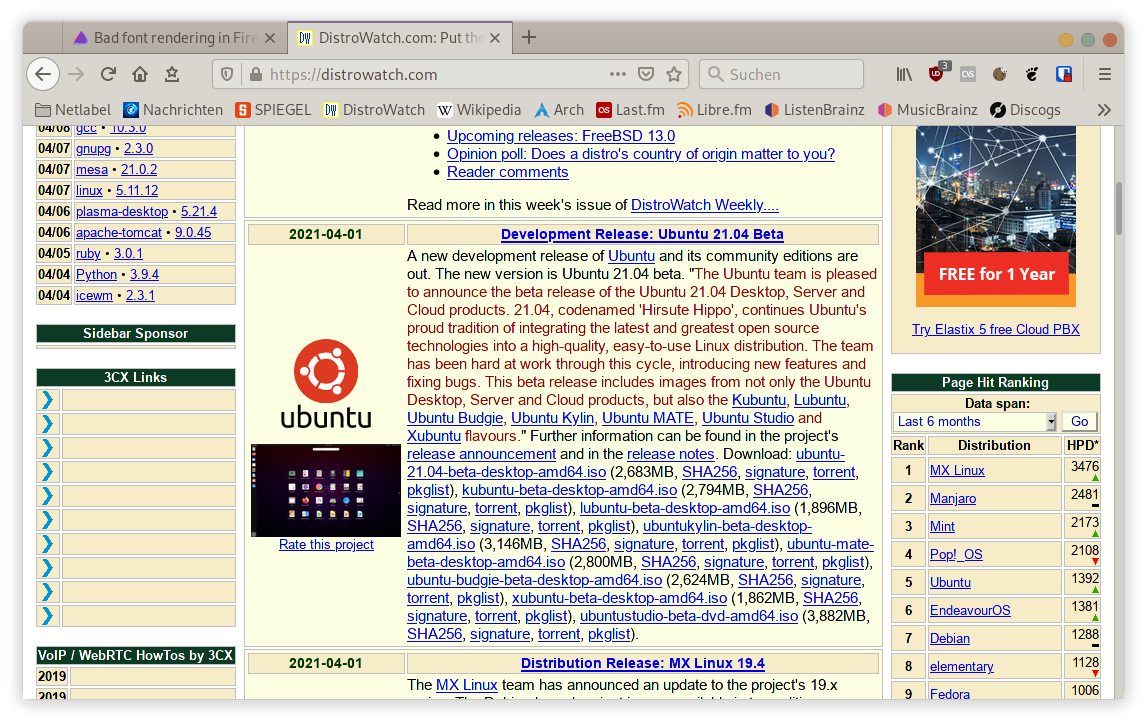
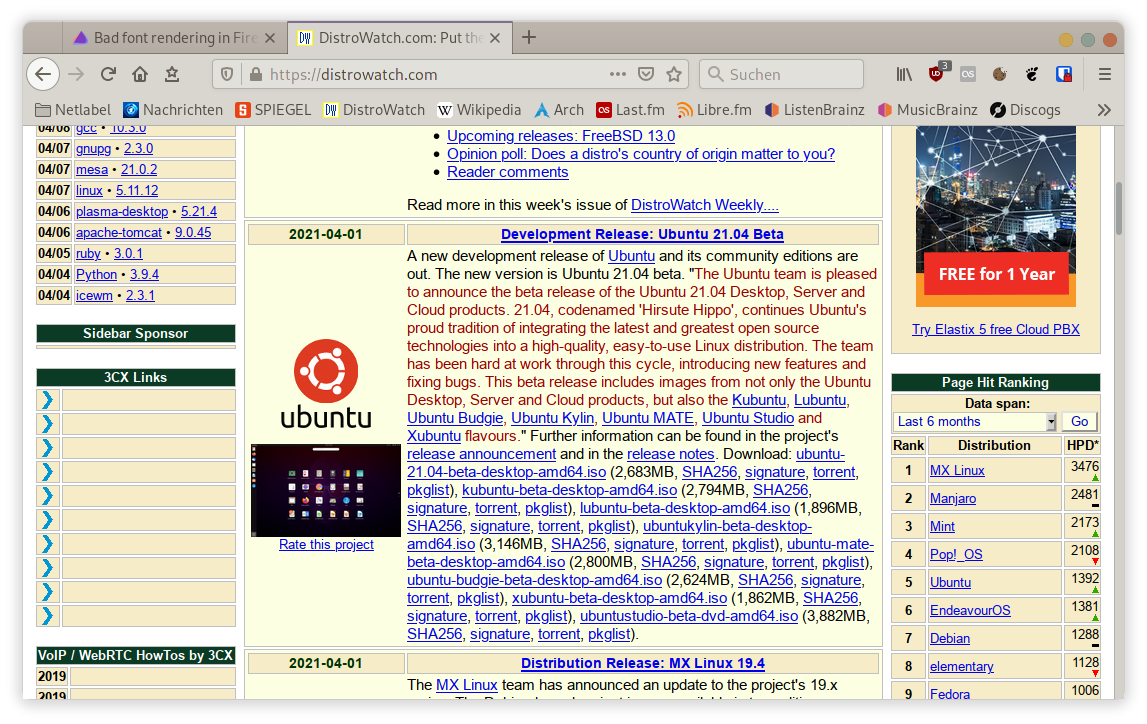
For the screenshots I used terminus font 13px:
As previously mentioned I use only the fonts.conf file in my home directory and not the solution @keybreak recommends. But both solutions are working.
Yep, both are fine ![]()
Only difference technically is that one i’ve mentioned enables this LCD filter for all users
I don’t even see what’s wrong with the font’s. I don’t notice it?
If you have LCD subpixel rendering enabled all will be fine I suppose. But there can be bad font rendering in web browsers.
Without /usr/share/fontconfig/conf.avail/11-lcdfilter-default.conf

and with activated /usr/share/fontconfig/conf.avail/11-lcdfilter-default.conf

You’ll recognize it if you look closer to the "0"s and "O"s ![]()
Also it’s not really captured on screenshots, mostly it’s noticeable on display itself especially on thinner lines it looks like color shimmering around some letters, if i use this term correctly…
It works, thank you all for your help!!!